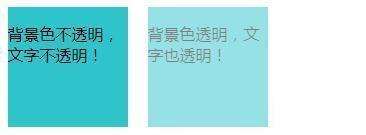
[最も選択された] 背景半透明 文字不透明 331171-背景半透明 文字不透明
方法二(半透明效果):背景圖 定位 backgroundrgba(255,255,255,03) CSS實現背景圖片透明,文字不透明效果的兩種方法 項目中經常會用到背景圖上放一些文字介紹,這裏介紹兩種技術來實現背景圖片透明,文字不透明效果,記錄一下,方便日後學習。 1毛玻璃效果:怎么让背景色透明文字不透明 css 11;置顶 微信小程序页面背景透明,但不要影响到子元素 精选热门 董董 167 浏览 问题模块: Bug反馈 开启插件 如何设置页面半透明,但不影响子元素啊,
Css实现背景半透明文字不透明的效果 简书
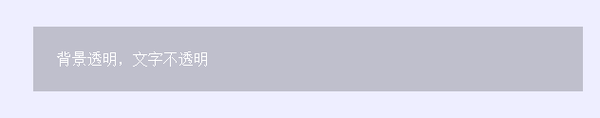
背景半透明 文字不透明
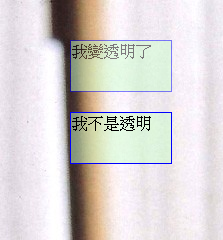
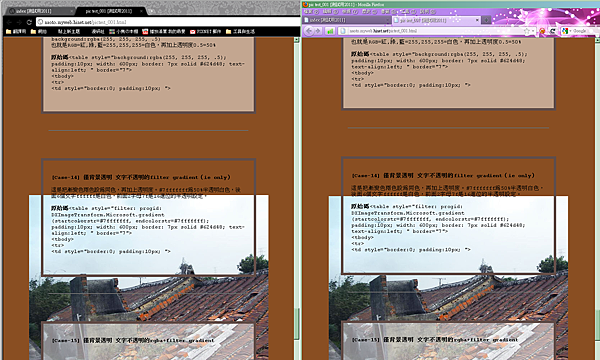
背景半透明 文字不透明-摳個1px的背景圖,半透明的,這是有效解決半透明相容ie7到ie11以及其他主流瀏覽器最有效的方法 17樓:wuyanmin衰 div不設定背景本身是透明的 在css中怎樣讓文字的背景色透明 18樓:育知同創教育 設定元素的透明度:所以使用rgba实现背景透明,文字不透明是可取的。 IE专属滤镜filterAlpha(opacity=x) 这时IE浏览器专属,因为IE低版本电脑没有,也就没有实验,就在网上找了点资料: 仅支持IE6、7、8,在IE10版本中被



Css如何设置背景半透明文字不透明 Html中文网
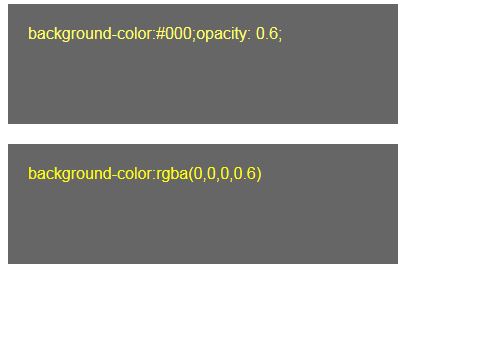
您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。CSS3 opacity 屬性參數的"不透明度"是以數字表示,從 00 至 10 都可以,完全透明是 00,完全不透明是 10,換句話說,數字越大代表元素越不透明。參數除了可以使用"不透明度"之外,還有 inherit 繼承父層屬性,不過瀏覽器支援度較差,不建議使用。不透明度が 1 %のレイヤーはほぼ透明に近くなり、不透明度が 100 %のレイヤーは完全に不透明になります。 全体的な不透明度(そのレイヤーに適用されるレイヤースタイルおよび描画モードに影響します)に加えて、塗りの不透明度を設定することもでき
圖層的總不透明度決定它遮住還是顯現下面圖層的程度。不透明度為 1% 的圖層幾近透明,而不透明度 100% 的圖層則完全不透明。 除了總不透明度會影響圖層上所套用的任何圖層樣式和混合模式以外,您還可以指定填滿不透明度。Android,设置TextView,设置背景半透明,文字不透明 1XML中设置 设置字体白色:androidtextColor="#ffffff" 设置背景白色10%透明度:androidbackground="#1Affffff" 说明:其中背景用的是ARGB来控制,前两位即透明度转化为色值。 透明度转换可以参照下表:透明度 对应十六进制透明パネルの不透明度の数値を調節することで 透明度を変えられます。 不透明度が低いほど、テキストが透けて見えるようになります。 オブジェクトとテキストを用意では実践です! 背景オブジェクトの塗りを2色にしています。
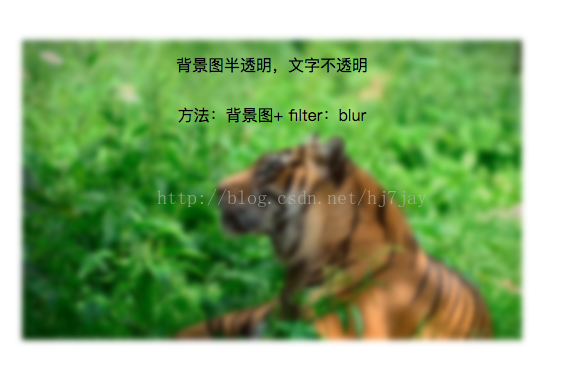
CSS实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1毛玻璃效果: 背景图 伪类 fliteblur(3px)これを使うと、スタンプの不透明度を設定することができます。 今回の例では 50% の不透明度に設定しています。 この半透明のすかしを用いる方法は、著作権つきの画像を保護するのに便利です。在CSS中与半透明效果相关的属性有两个:opacity和rgba。opacity属性的值规定透明度。从 00 (完全透明)到 10(完全不透明)。设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度。IE8 以及更早的版本支持替代的 filter 属性。



要是一个div是半透明的 里面的体怎么让他不透明 Segmentfault 思否



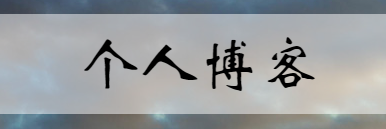
Css实现自适应九宫格布局 完整方法大全 余斗余斗 个人博客 我们一起聊聊互联网
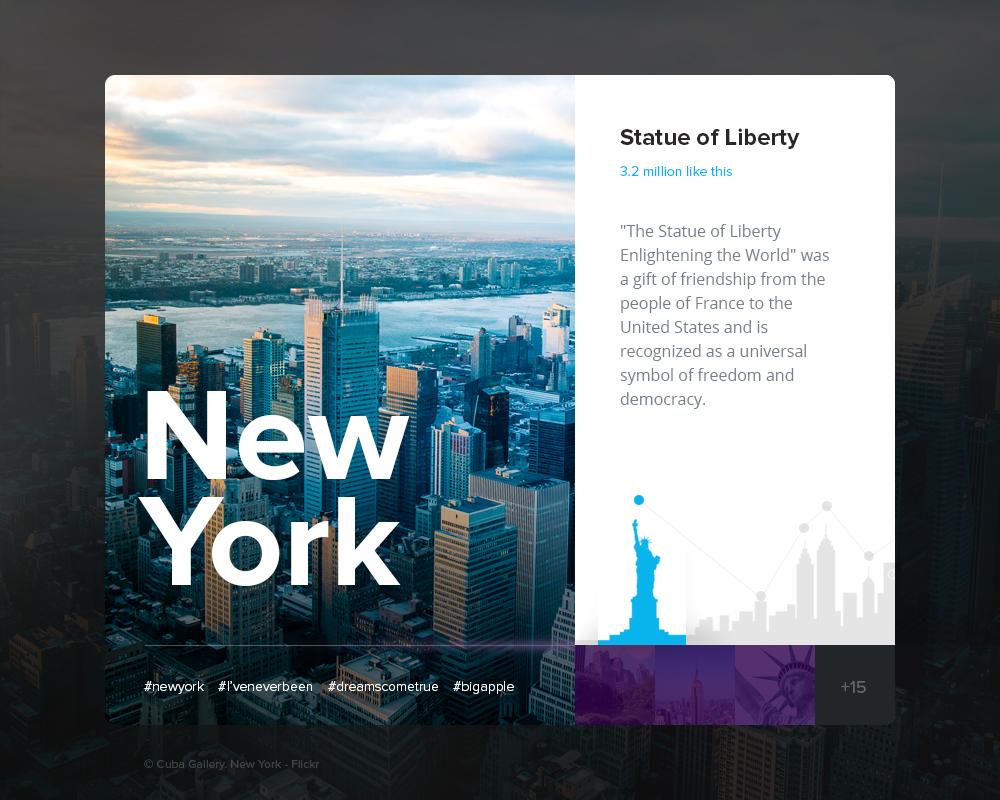
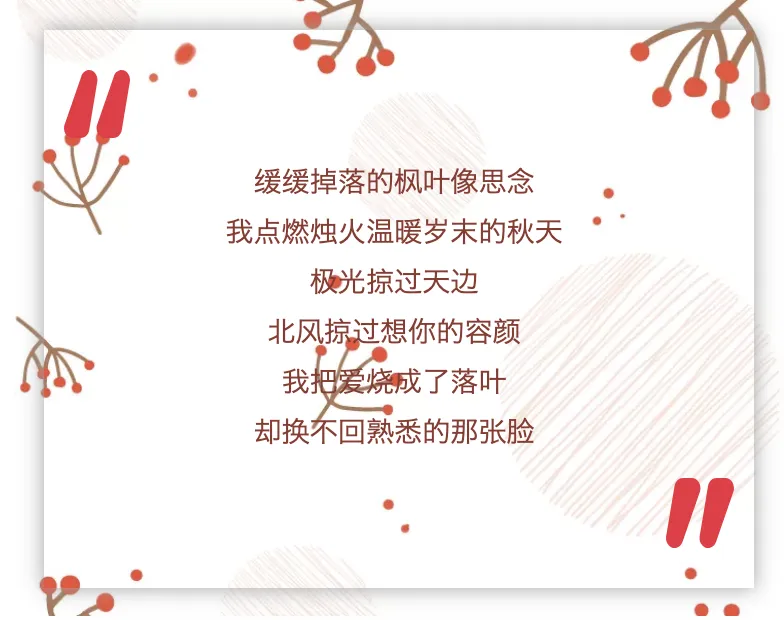
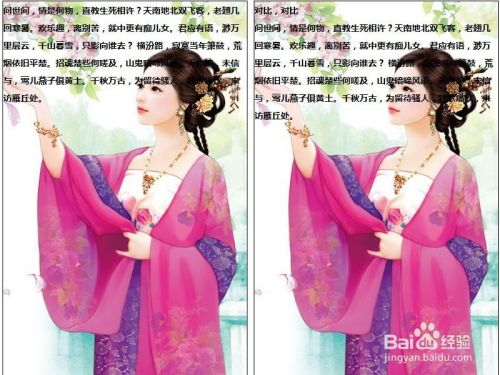
不写入场景深度 (SceneDepth),但可以单独绘制深度到Custom Depth,及绘制Custom Stencil等buffer; 因此深度相关的特性缺失。最常遇到的问题是基于像素的前后排序的问题。目前透明材质的前后排序仅能通过透明物体相对于摄像机距离远近来做前后排序,这个可以在物体的Translucent sort里设置某元素,希望 backgroundimage 背景圖片是半透明的,但是,元素裡面的其他內容,例如文字,圖示之類的還是不透明。 如果是純色背景或者是CSS漸變背景,很好處理,使用 rgba 或者 hsla 顏色色值即可。 但是,如果是 url() 背景影象,似乎就無能為力了。最近遇到一个需求,要在图片上显示带有半透明背景的文字,效果如下图所示: 看到这个需求之后,第一反应是使用CSS3中的opacity设置元素的透明度。 效果如下: 这样貌似也满足了需求,不过并不完



Css3实现背景透明文字不透明的示例代码 Css3 Css 网页制作 脚本之家



在win32平台可以做出背景半透明 前景不透明的效果吗 Csdn问答
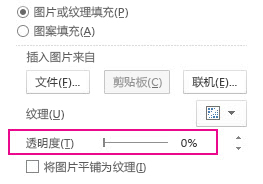
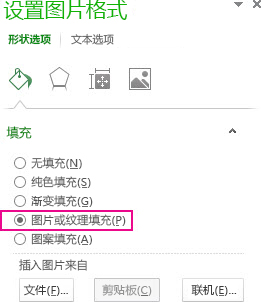
CSS實現背景圖片透明,文字不透明效果的兩種方法 專案中經常會用到背景圖上放一些文字介紹,這裡介紹兩種技術來實現背景圖片透明,文字不透明效果,記錄一下,方便日後學習。 1毛玻璃效果:背景圖 偽類 fliteblur(3px) demo1{ width 500px;圖片中的透明區域會透過紙張或背景的色彩來顯示。 移至 插入>圖片 並在檔中新增圖片 選取要變更色彩透明度的圖片。 選取 圖片格式 索引卷標上的 色彩 或 重新著色,然後選取 設定透明色彩。 按一下或輕觸您想要設為透明的圖片或影像中的色彩。Ppt中怎样给区域添加半透明蒙版? 求高手!!!! 21;


Ppt中透明字体的制作方法 Office办公助手



Css如何设置透明度 设置透明度的两种方法 代码实例 知乎
Apr 23, 17 · divcss如何实现背景图半透明文字内容不透明,在进行divc进行页面处理的时候会出现很多问题,特别是在使用背景色的时候,如果图片背景颜色太深不适合做背景。本文从对背景图片进行半透明处理,讲一下c的作用。のようなコマンドを定義しておけば、Transset 085のようにして半透明化できます。お試しあれ。 僕が使っているLinux Mint (Cinnamon)ではtranssetが効かないようですが、Cinnamonの機能?で、ウィンドウのタイトルバー上でマウスホイールを回して半透明にしたり、キーボードショートカットで透明IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从00 10。值越小,使得元素更加透明。 IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 100。较低的值,使得元素更加透明。



科技常识 Css实现背景半透明文字不透明的效果示例 城乡经济网



テキストの背景色を半透明にしつつ 文字色は不透明にするcss スタイルシートtipsふぁくとりー
纯css实现背景图片半透明内容不透明的方法 发布时间: 作者:Mask 我要评论 这篇文章主要介绍了纯css实现背景图片半透明内容不透明的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。



Css如何實現背景透明 文字不透明 台部落



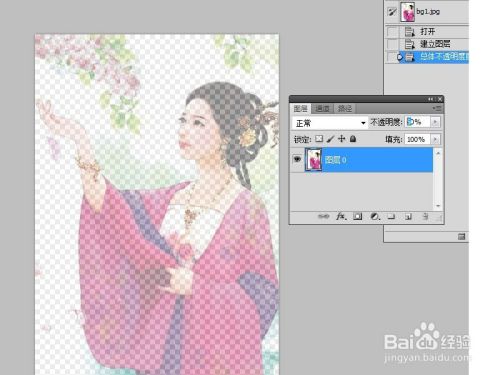
4种方法来在photoshop中添加透明效果



Css如何设置背景半透明文字不透明 Html中文网



Css實現背景圖片透明 文字不透明效果 每日頭條


Css 背景透明 笨小孩 Blogjava


Css实现背景半透明文字不透明的效果 简书



标签云页面不显示 Issue 6 Zerokiseki Hexo Theme Gal Github



前端 Css实现背景图片透明和文字不透明效果 程序猿开发日志 学习永无止境 Csdn博客



Div Css如何实现背景图半透明文字内容不透明 百度经验



Div Css如何实现背景图半透明文字内容不透明 百度经验


技术贴 手把手教你做背景半透明的div效果 落雨 博客园



半透明圖片png Gif與半透明濾鏡 小無的不臘閣 痞客邦



Android Textview 设置背景半透明 文字不透明 简书



Css 透明度设置方法及常见问题解析 W3cschool



Css实现背景图片透明 文字不透明效果 每日头条



设置背景透明文字内容不透明方法 Jachin的博客 Csdn博客


Css实现背景半透明文字不透明的网页特效 支持ie 建大电脑学校 新浪博客



在xib 或者sb 上面实现半透明的背景上添加uilabel是文字不透明 Weixin 的博客 Csdn博客



Css设置背景透明元素不透明 Html中文网



Css中div透明度有几种方法设置 Html中文网



Google演示文稿文本框的半透明背景



Css半透明效果的属性和场景 Segmentfault 思否



使图片透明



Css背景透明文字不透明或者子节点不透明 大bug 的博客 Csdn博客 Css背景透明文字不透明



Css不透明度设置 Html中文网


Ppt中透明字体的制作方法 Office办公助手



React Native设置背景透明 文字不透明的控件 简书


Css透明度设置怎样让背景透明而文字不透明 小泽笔记



Css3实现背景透明 文字不透明 Osc 4edlv799的个人空间 Oschina



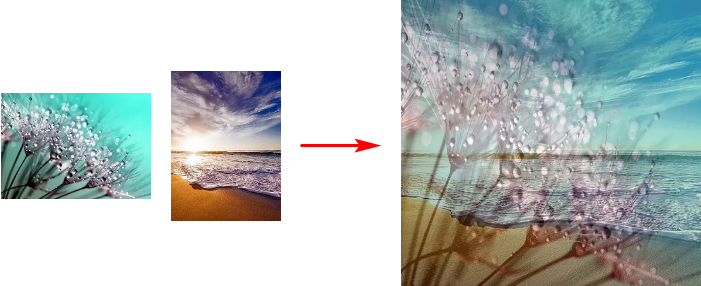
巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css实现背景透明而文字不透明 知乎



Css设置透明度的方法 Web开发 亿速云



还不快打到碗里来 12种透明背景的万能设计方法 每日头条


Css实现背景透明 文字不透明效果


Css實現背景圖片透明 文字不透明效果的兩種方法 程式前沿



Css设置背景色透明字体不透明 来世绝不学编程的博客 Csdn博客 Css背景色透明度字体不透明



Css如何设置背景半透明文字不透明 Html中文网



Html 文字背景色 Moji Infotiket Com



前端 Css实现背景图片透明和文字不透明效果 程序猿开发日志 学习永无止境 Csdn博客



將圖片背景色變為透明 可免費後製圖片的網站peko Step



Java Artisan Neil Chan 如何在半透明背景使用不透明文字或圖片



科技常识 Css实现背景半透明文字不透明的效果示例 城乡经济网



Css设置背景半透明 文字不透明效果 Chili Fan的博客 Csdn博客



黑色文字背景图



用python写桌面天气预报 自己的学习曲线 火苗 It 博客园



Maxwell Tech Note Css 背景半透明文字不透明



Css设置背景透明元素不透明 Html中文网



谁说水印一定要去掉 用到ppt里贼好看好吗 知乎


Css实现背景透明文字不透明 简书


Css实现背景透明 文字不透明效果


如何让图片看起来更有层次感 创客贴



7a63n96ao12 9m



如何做到让margin拥有颜色并半透明 Segmentfault 思否



Css如何设置背景半透明文字不透明 Html中文网



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



教程丨如何设置内容的背景


Ps怎么把图片变成半透明 奇偶次



Div Css 皮牛网



Css 透明度设置方法及常见问题解析 W3cschool


Css设置半透明背景实例详解 一聚教程网


Ppt中透明字体的制作方法 Office办公助手



Style实例 死磕 到底 博客园



Css怎么设置文字透明背景不透明 Html中文网


Css实现背景半透明文字不透明的效果 简书


Div Css 如何让背景层半透明内容不透明 Dream丶master7的博客 Csdn博客



Css设置透明度与rgba颜色模式 十年灯 博客园


背景透明 文字不透明的解决方案 Simon 博客园



Ios 设置视图半透明而子控件不透明 简书



科技常识 Css实现背景半透明文字不透明的效果示例 城乡经济网



Css怎么设置图片透明度 Web前端



Css实现背景透明而文字不透明 知乎



React Native设置背景透明 文字不透明的控件 简书



將圖片背景色變為透明 可免費後製圖片的網站peko Step



使图片透明



Css透明度怎么设置 三种css图片透明度的设置方法 知乎


Css实现背景半透明文字不透明的效果 简书



半透明圖片png Gif與半透明濾鏡 小無的不臘閣 痞客邦



Ai怎么设计霓虹喷泉背景矢量图 Illustrator教程 京洲软件站


半透明圖片png Gif與半透明濾鏡 小無的不臘閣 痞客邦


Css Transparent属性 Css 透明颜色transparent的使用



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Div Css如何实现背景图半透明文字内容不透明 百度经验



Html 文字背景色 Moji Infotiket Com



Css实现背景图片透明和文字不透明效果 Osc 1fzcqgja的个人空间 Oschina



Css半透明效果的属性和场景 Segmentfault 思否



背景小实例 死磕 到底 博客园


六月 12 梧桐雨blog



Html 文字背景色 Moji Infotiket Com



Css如何设置背景半透明文字不透明 Html中文网



コメント
コメントを投稿